-
-
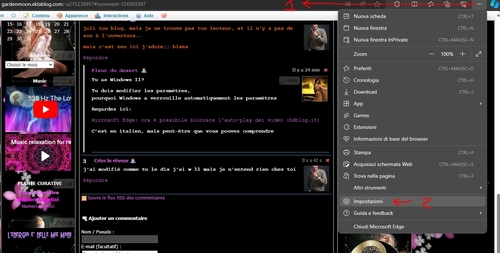
voici mon lecteur que j'ai trouvé sur EKLA : moi je ne sais pas faire la m^me chose ..
<p style="text-align: center;"><a href="http://ekladata.com/sB7PUmk5Jh0VkV5kY7kYRVsE5UA.jpg"><img style="float: left; padding-right: 5px;" src="http://ekladata.com/sB7PUmk5Jh0VkV5kY7kYRVsE5UA@150x199.jpg" alt="" /></a><a href="http://ekladata.com/Yb5tAciJa-vvBesjLphNVpjB-58.gif"><img src="http://ekladata.com/Yb5tAciJa-vvBesjLphNVpjB-58@250x138.gif" alt="" /></a></p>
<p> </p>
<div class="container-fluid row ">
<div class="col-md-4" style="padding-top: 35px;"> <select id="liste" onclick="joue(this.value);" name="liste">
<option value="http://ekladata.com/s9WE0GxdCSPgDKngEVeXNA6ELzs/01-01-Promise-Me.mp3">Beverley Craven - Promise me</option>
<option value="http://ekladata.com/55RzqZNYFh3ofp9Bs2TO8khbv7A/01-19-Harden-My-Heart.mp3">Quarterflash - Harden My Heart</option>
<option value="http://ekladata.com/STCoOl-KeJl0DWbrPhFc__i0e-o/01-01-Narcotic-Radio-Edit.mp3">Liquido - Narcotic</option>
</select></div>
<div id="Divlecteur" class="col-md-6"> </div>
</div>
<script>// <![CDATA[
var lecteur = document.createElement("AUDIO");
lecteur.id="mysong";
lecteur.src =document.getElementById("liste").value;
document.getElementById('Divlecteur').appendChild(lecteur);
var morceau = document.getElementById("mysong");
morceau.controls='true';
morceau.controlsList="nodownload";
morceau.autoplay = true;
morceau.load();
morceau.onended = function() {
var nbr=document.getElementById("liste").length;
chanson= Math.floor(Math.random() * (nbr));
while (document.getElementById("mysong").src==document.getElementById("liste")[chanson].value)
{chanson= Math.floor(Math.random() * (nbr));}
document.getElementById("liste").selectedIndex = chanson;
document.getElementById("mysong").src=document.getElementById("liste")[chanson].value;
document.getElementById("mysong").autoplay = true;
document.getElementById("mysong").load();
}
function joue(musique) {
document.getElementById("mysong").src=musique;
document.getElementById("mysong").autoplay = true;
document.getElementById("mysong").load();
}
window.onload = function(){
var nbr=document.getElementById("liste").length;
chanson= Math.floor(Math.random() * (nbr));
document.getElementById("liste").selectedIndex = chanson;
document.getElementById("mysong").src=document.getElementById("liste")[chanson].value;
document.getElementById("mysong").load();
}
// ]]></script>
<p> </p>
<p style="text-align: center;"><a href="http://ekladata.com/MOdibAQkumCvLKbP4aXF50z46ho.jpg"><img src="http://ekladata.com/MOdibAQkumCvLKbP4aXF50z46ho@150x266.jpg" alt="" /></a></p>
 1 commentaire
1 commentaire
-

Code html :
<p style="text-align: center;"><img src="http://ekladata.com/Vk5BD6cPqYL8zlFcuTftDA-2gwA@500x625.jpg" alt="" width="210" height="263" /></p>
 1 commentaire
1 commentaire